flutter入门与实战教程
关注:80 发布时间:2021-12-06 12:37:05
本文针对的是flutter的初学者,旨在让你以一种通俗易懂的方式入门。除了颤振代码,还将介绍语法、原理和特点等基础知识。相信这篇文章可以帮助你学习和理解flutter。
跨平台技术简介
让我们来看看当前的一些跨平台方案。如果从前端渲染的角度来分类,大致可以分为以下几种方案。
webview呈现
这个方案很好理解,现在很多项目都会嵌入h5页面。它是用javascript等前端技术开发的,在客户端用webview渲染。这个方案目前被微信小程序使用。
它具有使用成熟的前端技术进行开发、学习成本低、开发效率高、支持动态代码发布等明显优势。
但是缺点也很明显,表现体验和原生的差距还是很大的。
本机控件呈现
由于webview的性能不够好,所以有一种用本机控件呈现的方案。这个方案也是使用javascript开发的,但是不同的是它比较终是通过调用本机控件来呈现的。这个方案的代表是脸书的反应原生。
由于使用本机控件进行呈现,性能体验将更接近本机。但是只是比较近,和原生还是有差距的,因为需要javascript和原生频繁的通信,通信效率比较低。
另外,由于需要适应各个平台的控件,有可能系统控件已经更新,但是框架本身没有更新,导致了一些问题。换句话说,该方案受到本机控件的限制。
绘图引擎渲染
然后就是主角。
在前端,如果完全不用原生控件,我们可以通过系统的绘图api来绘制一个用户界面。从这个角度来说,每个平台都可以使用一个统一接口的绘图引擎来绘制接口,这个引擎比较终调用系统的api来绘制。这样它的性能可以接近原生,不受原生控件的限制,可以实现不同平台的统一ui。
flutter就是这样一个开发框架。
flutter 简介
跨平台用户界面解决方案
flutter是google开发的跨平台ui解决方案。换句话说,原则上只处理ui。如果涉及到平台本身的一些功能,比如调用蓝牙、摄像头等,一般需要本机代码才能操作。但是现在会有一些第三方库来帮助我们解决这些问题。
绘图引擎skia
flutter使用skia作为其绘图引擎。skia已经被谷歌收购。目前很多google产品都是skia画的,包括android。
android内置skia,ios没有,所以玩ios安装包的时候,skia会一起敲进去。结果,ios的包在打包了同样的flutter代码后,比android的包还大。
开发语言dart
flutter使用一种叫做dart的开发语言。dart也是google自己的,它是一种面向对象的语言,从中我们可以看到一些其他开发语言的影子。学起来不难。
当谈到跨平台解决方案时,我们可以发现其他解决方案基本上都是使用javascript作为开发语言,但是flutter为什么不用呢?就因为dart归谷歌所有?这个问题先留着,以后再说。
搭建开发环境
这里的部分简单拍下,具体施工流程可以在:查看
https://flutter-io.cn/docs/get-started/install
主要建筑步骤如下:
flutter sdk
地址:
https://flutter.dev/docs/development/tools/sdk/releases
由于在中国的访问受限,这位官员为中国开发商树立了一个镜像:
https://flutter.dev/community/china
更新环境变量
解压缩后,将flutterin的完整路径添加到环境变量path中。
安装开发工具
理论上文本编辑器都可以用来开发flutter应用,但是推荐的开发工具是android studio、intellij、vs code。因为的flutter和dart插件可以安装在这些开发工具上,获得更好的开发体验。本文使用android studio进行演示。
如果打算开发ios应用,还需要安装xcode。
安装插件
在开发工具的插件设置中,安装上面提到的flutter和dart插件。flutter插件用于支持flutter的运行、调试、热重装等功能,dart插件提供代码输入验证、代码完成等功能。
hello world!
一切从hello world开始。让我们创建一个展示你好的项目。
在安卓工作室的欢迎页面上选择start a new flutter project,或者通过菜单栏中的file new new flutter project创建一个新的flutter项目。
创建的项目包含两个文件夹,android和ios,这是标准的android和ios项目。我们的颤振代码存储在lib文件夹中。项目创建后,默认会带来一个计数器的例子。我们将把main.dart的代码改为hello world:
import " package : flutter/material . dart ";
void main=runapp(myapp);
类myapp扩展了statelesswidget {
@覆盖
小部件构建(buildcontext上下文){
退货材料app(
home:脚手架(
应用程序栏:应用程序栏(标题:文本(“你好”)),
body : center(child : text(" hello world!",style : textstyle(font size :(32))));
}
}
启动一个模拟器,或者连接到一个真实的机器,run运行它,你可以看到这样一个界面:
先把具体代码混合一下就好了,后面再说。
dart 语法
在写flutter之前,先简单介绍一下dart的语法。如果你有开发java或者javascript的经验,有面向对象编程的思想,可以很快学会。
我们可以在测试文件夹下创建一个dart文件来编写测试代码。
变量声明
指定类型
像java一样,我们可以这样声明一个整形变量:
int num=666
定义变量
同时,我们也可以像javascript一样用var声明:
var num=666
但与javascript不同的是,以下代码不会在javascript中报告错误,但会在dart中报告错误:
var num=666
void main {
num=" 666//错误报告
}
用于镖
var声明一个变量后,根据第一次赋值推断变量的类型,之后就不能改变类型了。也就是说javascript是弱类型语言,而dart是强类型语言。
目标
如果非要这样写,那是可以的。将变量更改为对象,您将不会报告错误:
对象编号=666;
void main {
num=" 666
}
像java一样,object是所有对象的基本类。但是在这种情况下,如果您想打印num的字符串长度,您将报告一个错误:
对象编号=666;
void main {
num=" 666
print(num . length);//错误报告
}
因为长度属于string,所以系统只知道num是对象,而不是string。
动态的
如果还是要这样写,那就可以。dart有一个唯*的关键字dynamic,因此如果您将对象更改为dynamic,您将不会报告错误:
动态数=666;
void main {
num=" 666
print(num . length);
}
当我们运行这个文件时,我们可以看到字符串长度正确地打印在控制台上。
动态就是动态。如果声明了,系统会找到可用的属性和函数来调用。但这种写法并不安全,因为即使你拼错了属性名,编译器也不会报错,直到运行时才会报错。
功能
动态的
在dart中,函数也可以被视为动态的,而不需要编写返回类型。在这种情况下,函数的类型是返回类型,如果没有返回,则是void类型。比如可以这样:
main {
print(getnum。长度);
}
getnum{
返回" 666 ";
}
运行后,字符串的长度可以正确打印。
用于参数传输
dart中的函数也是一个对象,因此它可以作为参数传递,例如:
main {
execute(print 666);
}
print666 {
print(" 666 ");
}
执行(功能有趣){
fun;
}
可选参数
在dart的函数参数中,有一个概念叫做可选参数。我们以文本控件文本为例。在源代码中,我们可以看到文本的构造函数是这样的:
常量文本(
this.data,{
钥匙钥匙,
这种风格,
this.strutstyle,
this.textalign,
这个. textdirection,
这个地方,
这个. softwrap,
这个。溢出,
this.textscalefactor,
这个. maxlines,
this.semanticslabel,
})
首先,参数中有一个数据,是要显示的文本内容,是必选项。数据后面的一堆参数用大括号括起来。这些参数称为可选参数,这意味着这些参数可以传递也可以不传递。
如果我们想显示一个长文本,并且想把它限制在比较多两行,我们可以这样创建一个文本:
新文本(" 666666666666 ",maxlines : 2);
可选参数广泛用于颤振。
异步的
将来的
在dart中使用future来处理异步任务。例如,我们现在延迟打印666一秒钟。代码如下:
void main {
future.delayed(新持续时间(秒: 1),{
返回" 666 ";
}).然后((数据){
//成功后执行
打印(数据);
}).catcherror((e) {
//失败后执行
打印("错误");
}).whencomplete( {
//无论成败都会执行
打印("完成");
});
}
future的语法和promise很像。如果任务执行成功,将调用;如果失败,将调用捕获错误;无论成功或失败,都将调用完成时间。
异步/等待
如果你不喜欢上面的写法,或者想把异步转换成同步,可以用async和wait这两个关键词来转换。
让我们转换上面的代码并编写一个getstring方法。返回的类型是future,它将返回一个带有延迟的字符串。在main函数之后添加async关键字,在getstring之前添加wait。代码如下:
void main异步{
print(wait getstring);
}
getstring {
返回未来。延迟(新持续时间(秒: 1),{
返回" 666 ";
});
}
运行后,可以看到字符串正常延迟一秒后可以打印出来。这里getstring返回的类型是future,await getstring是延迟返回后返回的字符串。等待只能在异步函数中使用。
async和await实际上是一个语法糖,比较终转换成future调用链的形式。
万物皆控件
接下来,回到flutter,flutter中比较重要的概念之一就是widget。
在本机开发中,我们可以在界面上区分视图、布局和视图控制器。但是在flutter中,它们都属于一个统一的widget模型。可以说,在flutter界面中,一切都是一个widget。
以前学面向对象的时候,我们都听过一句话,什么都是对象。我将在这里应用它,在万物皆控件.的旋舞
我对具体的控件做了简单的分类。
根控件
类mypage扩展了statelesswidget {
@覆盖
小部件构建(buildcontext上下文){
返回mywidget;
}
}
所有控件都属于statefulwidget或statelesswidget.它们之间的区别在于,statefulwidget拥有state,州,而statelesswidget没有。
statefulwidget
当一个控件是可变的,它应该用statefulwidget来构建。statefulwidget本身是不可变的,但是它持有的状态是可变的。
状态窗口小部件
当控件的状态固定不变时,可以使用状态小部件。我们之前写的hello world使用了statelesswidget。
容器
居中(
child: mywidget
)
通常,容器类控件将某些属性或配置应用于其子控件,例如控件的宽度、高度、背景和位置。
常用的容器控件包括容器、中心、填充等。
布局控制
列(子:小部件[
mywidget1,
mywidget2
])
布局控件可以与本机开发中的布局相比较。通常,它有一个子属性,用于接收控件数组并为这些控件进行特定布局。
常用的布局控件有行、列、堆栈、伸缩等。
基本控制
文本(" 666 ")
基本控件是常用的控件,如文字、按钮和图片。
常用的基本控件有文本、文本字段、按钮、图像等。
功能控制
(上下文)的导航器。push(material page route(builder :(context){
return newpage;
}));
flutter中还有一种控件,不影响ui布局,但是有一些特定的功能,比如页面跳转、事件监控、主题定义等等。我们称这种控制为功能控制。
常用的功能控件包括导航器、通知侦听器、主题等。
计数器
开始写flutter代码。请记住,flutter项目创建后,它带来了一个反演示。现在我们使用自己的代码再次实现它。代码修改如下:
import " package : flutter/material . dart ";
void main=runapp(myapp);
类myapp扩展了statelesswidget {
@覆盖
小部件构建(buildcontext上下文){
return material app(home : mypage);
}
}
类mypage扩展了statefulwidget {
@覆盖
stateflewidget create state{
返回mypagestate;
}
}
类mypagestate扩展了statemypage {
int num=0;
@覆盖
小部件构建(buildcontext上下文){
返回脚手架(
appbar: appbar(
标题:文本("计数器"),
),
body: center(
儿童:文本(
num.tostring,
样式:文本样式(字体大小: 36)
)
),
浮动动作按钮:浮动动作按钮(
儿童:图标,
onpressed: {
setstate( {
num
});
}));
}
}
运行后,可以看到这个界面:
每次按钮,数字就会增加一。让我们分析一下这段代码,看看其中使用的一些小部件。
statefulwidget
因为页面中的数字会随着状态的变化而变化,所以页面使用statefulwidget来代替。statefulwidget不直接返回widget,而是返回state,然后返回状态中的widget。
脚手架
脚手架是一个标准的材料设计页面,包括标题栏、浮动按钮、侧滑菜单、底部导航栏等的配置。我们在这里使用标题栏、页面内容主体和浮动按钮浮动动作按钮。
导航栏
appbar是标题栏。通过查看控件的构造方法,我们可以知道它的可配置属性。
appbar的可选参数包括标题、
您还可以配置标题前面的内容引导、右侧的操作按钮和图标、控制垂直高度提升等。我们只传递了标题,所有其他属性都使用默认值。
中心
center是一个容器类控件,其功能是在中心显示其子控件。
浮动动作按钮
熟悉android开发的人应该都很熟悉这个控件,它是一个在页面右下角有特定样式的button。参数中的onpressed是必选项,后要传递一个回调函数。
根据这个例子,颤振有两个重要的特征。
响应式 ui
单击按钮后,我们将num变量增加一,并使用设置状态来通知状态已经更改。旋舞会根据新的状态更新ui。如果你接触过小程序的开发,setstate类似于小程序的setdata。
在flutter中,我们不需要使用set方法来更新ui。可变控件绑定到状态,这是flutter的响应用户界面编程。
热重载
android q和ios 13中,增加了黑暗模式,所以我们来玩一个黑暗主题。materialapp中有一个主题属性。让我们用:配置它
退货材料app(
theme: themedata.dark,
home: mypage
);
复制代码
在这种变化之后,我们不想run.我们可以看到,通过闪电图标flutter hot reload,界面已经改变了:
这是flutter的热重载.修改代码后,通过热重装,可以在设备上立即看到修改结果,可以大大提高开发效率。
下面介绍一下flutter中的一些常见操作。
页面跳转
在flutter中,使用导航器来管理页面跳转。比如跳转到一个newpage,可以这样写:
(上下文)的导航器。push(material page route(builder :(context){
return newpage;
}));
复制代码
推是用来堆的,pop是用来堆的。
使用materialpageroute会模拟android上跳转页面的截止效果。
本地图片
让我们看看如何显示本地图片。
首先,在根目录中创建一个新的文件夹来存储图片,例如图像,并将图片picture.png放入其中。
在根目录下找到pubspec.yaml文件,这是flutter依赖配置文件,我们需要在这里配置刚才的图片:
assets:
- images/picture.png
复制代码
这样,我们可以使用图像控件来显示此图片:
image . asset(" images/picture . png ")
复制代码
引入第三方库
像node的npm和android的jcenter一样,flutter也拥有一个公共仓库pub.dev pub.dev是google的dart仓库,在这里可以找到我们需要的包和插件。
旋舞本身没有吐司,所以让我们访问一个。在pub.dev上搜索后,我决定使用fluttertoast:
根据说明,在pubspec.yaml文件中的“依赖项”下进行配置:
^3.1.0长笛独奏:
复制代码
android studio右上角的包获取同步,您可以使用它:
fluttertoast . showtoast(msg : " 666666 ");
复制代码
ios 样式
上面使用的所有控件都是材料设计,它们都在颤振/材料镖包中。要使用ios风格的控件,请使用flutter/cupertino.dart包:
导入“package : flutter/cupertino . dart”;
复制代码
ios风格的控件基本都是从cupertino开始的。让我们替换计时器页面中的控件:
导入“package : flutter/cupertino . dart”;
void main=runapp(myapp);
类myapp扩展了statelesswidget {
@覆盖
小部件构建(buildcontext上下文){
返回cupertinopp(home : mypage);
}
}
类mypage扩展了statefulwidget {
@覆盖
stateflewidget create state{
返回mypagestate;
}
}
类mypagestate扩展了statemypage {
int num=0;
@覆盖
小部件构建(buildcontext上下文){
返回cupertinopagescaffold脚手架(
导航栏cupertinonavigationbar(
middle:文本("计数器"),
),
child:容器(
宽度:双。无限,
child:列(
主轴定位:主轴定位中心,
十字轴定位:十字轴定位中心,
children: widget[
text(num.tostring,style : textstyle(font size : 36)),
cupertinobutton(
color : cupertinocolors . active blue,
child : icon(cupertinionicons . add),
onpressed: {
setstate( {
num
});
})
],
)));
}
}
效果如下:
编译方式
代码到此结束。先说编译方法。编程语言有两种编译方法。
准时制——运行时编译
aot(提前)运行前编译
这要看他们是从哪个角度比较的。jit,它的一个主要特点就是支持动态代码发布,也就是支持热更新。不过从性能上来说,aot会更好,因为运行时不需要编译,运行效率会更高。
回到我们一开始留下的问题,为什么其他跨平台解决方案都用javascript,而flutter用dart开发?javascript是用jit编译的,不支持aot。而飞镖同时支持jit和aot。
flutter在开发阶段使用jit,让我们使用热过载,增加了开发效率。aot被用于包装,以确保该应用程序的版本的性能。
热更新?
比较后说一个大家都关心的事。flutter支持热更新吗?前面说过,dart支持jit,所以技术上支持。但是目前不支持。在计划文档中,您可以看到:
至于原因,在这里说明了。一般来说,由于政策限制以及性能和安全性的考虑,暂时不支持。
结束
就这样结束了。因为你想在一篇文章中完成flutter的基础知识,所以不涉及太多细节。如果想写flutter代码,需要深入学习。但是我相信了解之后会容易学很多。
上一篇:3.8元包邮的苹果x钢化膜
下一篇:闲鱼卖什么最火
猜你喜欢
-

小锅盖怎么调信号75人支持
其实呼呼虎通的调试方法并不难,但是对于很多新手来说还是有点迷惑。网上有很多教程。我粗略地看了一下。其实那些教程并不适合很多人。今天我给大家总结一下正确的安装方法。…
-

时标网络图总时差和自由时差计算71人支持
今年第一批二次施工测试已经完成,市政专业计算题多,选择题难。建筑学专业考试相对稳定,相对简单。不管你是一建还是二建的考生,今天都要研究真题。真正的架构题都是常规考点。比…
-

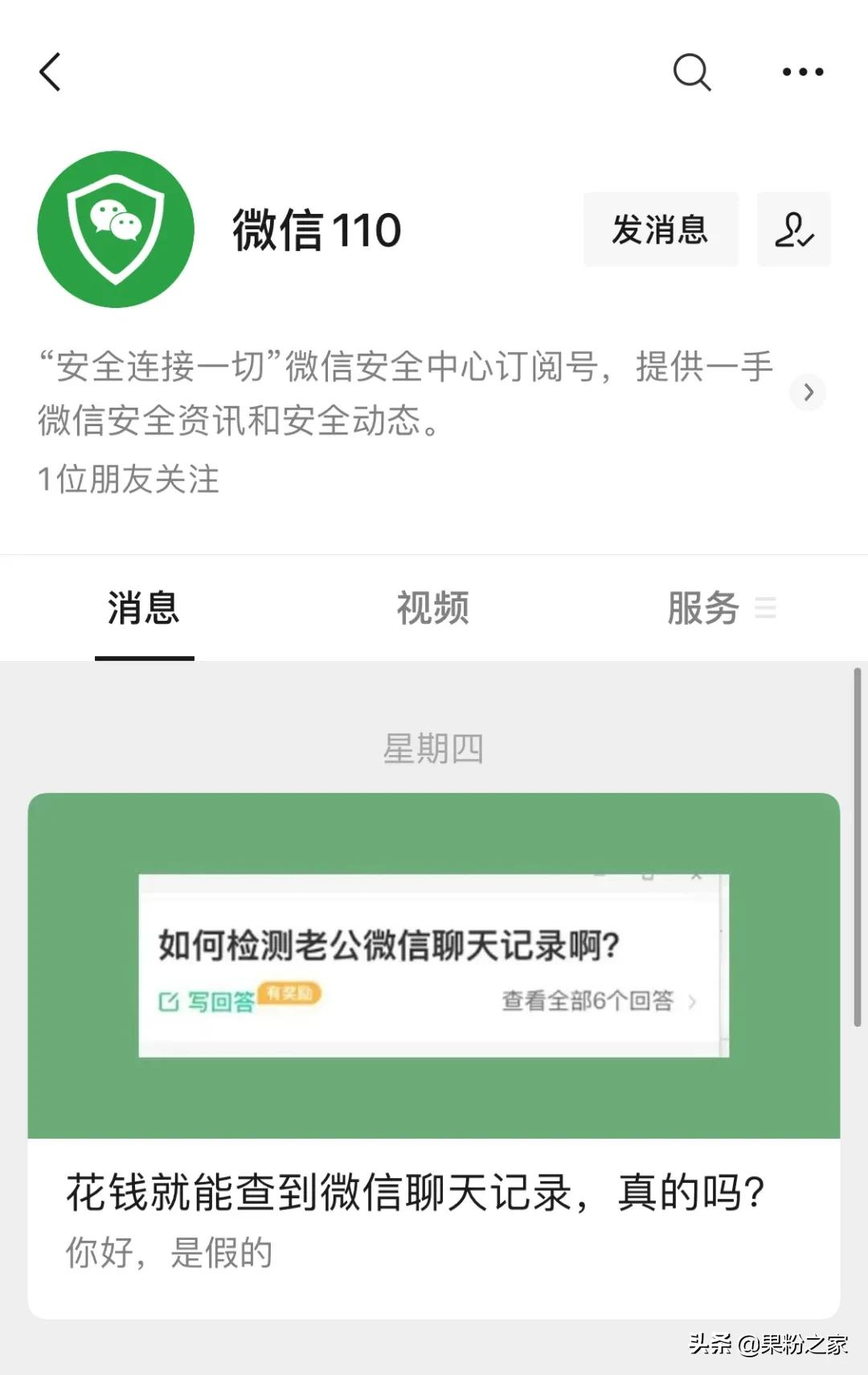
微信信息删除后可以恢复吗35人支持
近日,微信110在“微信可以还原聊天记录”上发文称,凡是声称可以通过网络上的微信号查看聊天记录的人,百分之百是骗子。一直以来都有果粉问小编(果粉之家)微信上的聊天记录能不…
-

菜鸟驿站靠什么赚钱66人支持
随着电子商务的发展,现代人的消费模式逐渐从线下转向线上,网购逐渐成为许多人的消费习惯。依靠电子商务的发展,快递行业的需求迅速增加。为了满足收发需求,快递站越来越多。但是…
-

拼多多购物车在哪里?85人支持
如今,随着电子商务的发展,人们很少出去买东西,因为网上购物的存在大大提高了人们买东西的便利性,从实体店买东西的历史已经被电子商务彻底颠覆了。还有就是由于人们对电商的需求…
-

初学者打毛线拖鞋图解43人支持
今年织了海绵拖鞋和棉鞋。兔花试织一双。姐妹俩觉得还行,要了个图。花了两天时间才完成。不知道姐妹们喜不喜欢,水平有限,我就随便看看。不懂再问我。谢谢姐妹们的支持。首先,今…
-

从菜鸟驿站取出的包裹15人支持
前两天在网上买的鞋子快递,下班到菜鸟站停下来取包裹。说实话,从菜鸟贴开始,取快递真的很方便。你不必担心在工作时间包裹不被接受。现在你只需要收到一条短信,下班后接起来。现…
-

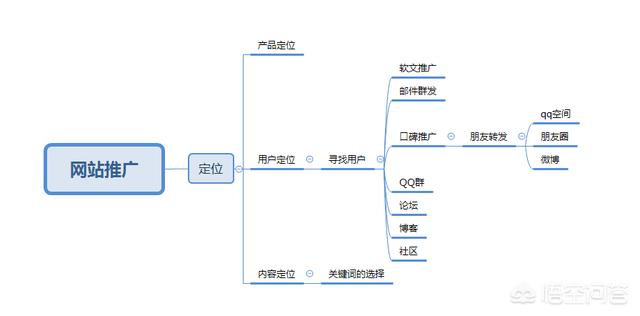
做网站怎么推广15人支持
我一直考虑做一个自己的博客网站,所以就想着怎么推广新网站。说到推广,首先我觉得作为一个网站,一定要有自己的亮点和有价值的内容。毕竟只有有价值的内容才能吸引观众吧?所以,建…
-

救荒本草是哪个朝代的26人支持
《救荒本草》是明太祖的第五个儿子朱瑶写的。朱尧,生于公元1360年,1378年被封为周王,封地在河南开封。到公元1425年去世时,他几乎还没有离开开封。他在这里建立了自己的花园,从田…
-

支付宝etc怎么注销87人支持
etc是很多车主不得不处理的事情。毕竟,旅行时etc会更方便,所以etc可以在银行办理,也可以在支付宝办理。如果你不需要使用支付宝等,你可以取消它。你怎么能取消它?1.如何取消支付…
-

2020副业项目有哪些4人支持
工作后有什么副业可以补贴家用?其实还有很多事情要做。微商这么火爆之前,就成了很多宝妈。你觉得是微商造就了他们还是宝妈让微商成了事业?还有,作为带宝宝后的副业,微商是否已经…
-

高邮双黄鸭蛋去哪里买75人支持
毋庸置疑,咸鸭蛋是自古以来民间的避暑佳品之一。看到夏天太热了,我一点胃口都没有……该吃个鸭蛋开始开胃了!咸的香的,这次一定要配一碗软糯的米粥!瞬间食欲大增!高邮咸鸭蛋今天,我…
热门十大品牌
- 2021年我国十大黄金品牌排行榜31000人
- 眼镜品牌十大排行榜前10名26362人
- 十大证券公司排行榜前10名23243人
- 2021年我国杂志排行榜前10名20056人
- 我国十大杂志排行榜前10名16359人
- 2021我国十个宜居城市排行榜前11487人
- 男士裤子品牌十大排行榜前10名11186人
- 2021十大火热电脑游戏排行榜前11057人
- 十大卫生巾品牌排行榜前十名8849人
- 我国十大袜子品牌排行榜前十名8372人





